お問い合わせ、資料請求、会員登録などのフォームは、ユーザーが能動的にアクションする数少ない機会です。しかし、ITリテラシーの低いユーザーにとってフォームの入力は負担が大きい操作になり、入力が複雑だと離脱される恐れがあります。 フォームの作成はWebサイトのリニューアルの時が多く、自社商品やサービスの見せ方に意識するあまりフォームの設計は業者任せといったケースも多いのではないでしょうか。
こちらでは、フォームを作る際の基本的な注意点をご紹介します。
※関連ナレッジ資料※
MOps(マーケティングオペレーションズ)に関する実態調査 をダウンロード
ラジオボタンやチェックボックスは、選択項目(ラベル名)と関連付けられていることが重要です。以下の例ですと、「男性」の文字をクリックして選択できないと使い勝手が非常に悪いフォームと言えます。
■悪い例
選択項目名をクリックしても選択できません。
■良い例
選択項目名をクリックすると選択できます。
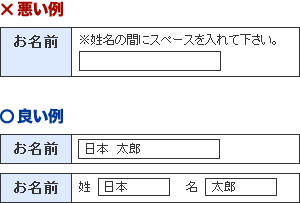
ユーザーにフォームの入力方法を考えさせてはいけません。以下の例ですと、「姓」と「名」や電話番号のハイフンの入力などユーザーによって入力する際に直感的に入力できるようにします。

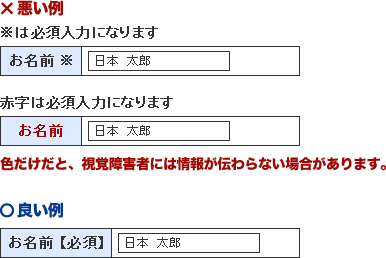
全盲の人には視覚的な判断は、アクセシビリティに配慮していません。ユーザーが音声ブラウザを使用していた場合は、判断するのが困難になります。

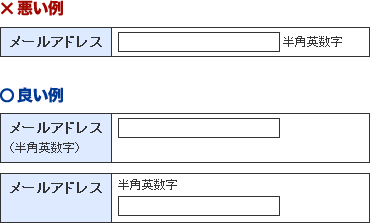
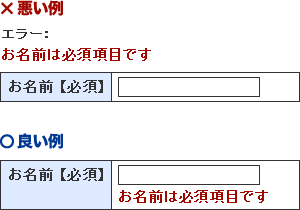
フォームの後に説明や入力例があると、入力した後に説明に気づくことがあります。ユーザーが音声ブラウザを使用していた場合に配慮して入力エリアの手前に記載します。

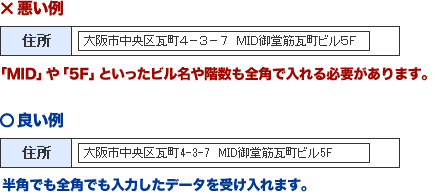
住所が全角指定の場合、丁目や番地といった数字を入力する際に、ユーザー側で考えて入力する必要があります。どうしても全角が必要な場合は、半角で入力しても全角に変換するような機能を持たせます。

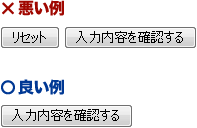
昔のフォームによく設置してありました「クリア」ボタンですが、基本的には必要ありません。
むしろ誤操作によりせっかく入力した内容を消去してしまう恐れがあります。

会員情報登録で入力項目が多く複数ページに渡る場合や、仮登録後に本登録がある場合など、ユーザーに対して今どの位置にいるのかを明確にする必要があります。
入力したデータに誤りがあった場合、できるだけ項目の近くにエラー内容を表示しないと、どこの部分にエラーがあったのかを探す必要があります。

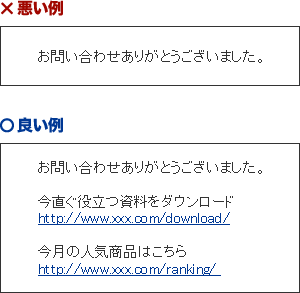
完了画面が「ありがとうございました」だけでは、せっかくお問い合わせや会員登録してくれたユーザーへの訴求が弱いです。関係性を持ったホットなユーザーにキャンペーン情報やお得な情報などで次へのアクションを起こさせやすくします。


サンクスメールは、ユーザーが登録した内容に誤りがないかチェックするので通読率が高いです。また、メールマガジンと違ってメールを削除されにくい性質があります。
サンクスメールに企業の告知した情報を盛り込むことで、自社の活動をPRしやすくなります。

現在のお使いのシステムで対応できない点もあるかも知れません。しかし、せっかくユーザーがアクションを取ろうとしているのに、フォームのユーザビリティやアクセシビリティが低いため離脱される可能性を考えると、もっと意識したフォーム作りが必要になります。
一度貴社のフォームを見直してみてはいかがでしょうか。
パワー・インタラクティブではフォームの最適化設計から導入支援まで行っておりますので、
お気軽にご相談ください。

2024.03.06

2023.11.15

2023.08.30