ここ数年でスマートフォン、タブレットなど様々な端末が発売され、Webサイトを閲覧する環境も大きく変わってきました。そんな中、「マルチデバイス対応」という言葉を聞いたことはないでしょうか。マルチデバイス対応とは、1つのコンテンツをどんなデバイスからでも快適に閲覧できるようにすることです。
※関連ナレッジ資料※
MOps(マーケティングオペレーションズ)に関する実態調査 をダウンロード
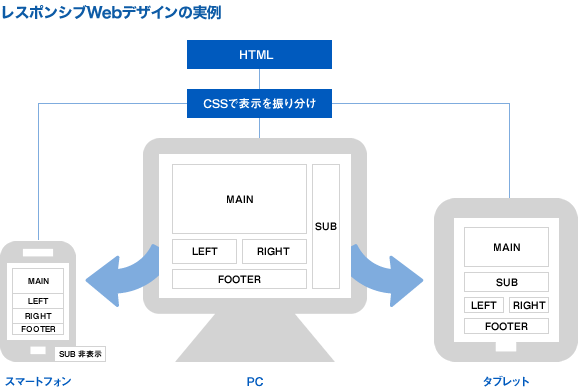
パソコン・スマートフォン・タブレットなど、様々な端末の画面サイズに合わせ、単一のHTMLファイルでWebサイトを表示する手法のことです。端末の画面サイズに合わせてWebサイトの表示をCSSファイルでコントロールすることができます。

●単一のHTMLファイルでWebサイトを管理できるのでメンテナンスが容易になります。
●端末の画面サイズに依存しないので、将来的に現れるであろう様々な端末にも対応しやすくなります。
●PC用のページとモバイル用のページが同じURLのため、ユーザーにとってはシェアやリンクが容易になり、Googleのアルゴリズムにコンテンツが適切にインデックスされます。
Googleもサイトの構築手法の一つとして「レスポンシブWebデザイン」を推奨しています。
Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法
●通常のPCサイトの様に全ての情報を盛り込むのではなく、コンテンツを精査しスマートフォンの小さな画面でも回遊しやすい情報構造が必要になります。
●PCとスマートフォンでデザインをガラッと変える等、デバイス専用デザインにはできません。
●サイト設計・構築が複雑なため、開発コストがかかります。
●IE8以下の古いブラウザには基本的に対応してない。また、フィーチャーフォンにも対応していない。
●スマートフォンでの閲覧時でも、いったんPC用のソースコードを全て読み込んでしまうため、ユーザーの使用環境によっては極端に表示が遅くなる可能性があります。
●ソースコードが多少複雑になるので、自社でメンテナンスを行う場合CSSの知識が必要になります。
このように、レスポンシブWebデザインには一長一短があり、レスポンシブWebデザインを導入しない方が良い場合もあります。例えば、スマート フォンからのアクセスがPCよりも多い場合、スマートフォン専用サイトを構築することでスマートフォン用に最適化されたコンテンツを提供できます。
予算やアクセス状況によってレスポンシブWebデザインの導入を検討する必要があります。自身のサイトがレスポンシブWebデザインを導入するべきか、一度検討してみてはいかがでしょうか。

2024.03.06

2023.11.15

2023.08.30