コーポレートサイトに問い合わせフォームを設置したり、ECサイトで注文フォームを使用したりする場合、別ドメインになる場合が多いと思います。
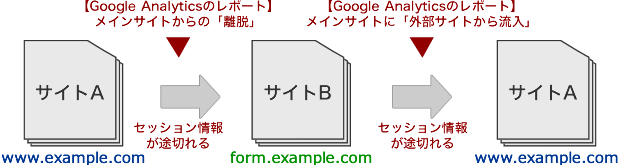
そのようなサイトをGoogleアナリティクスで計測する場合、ドメイン間の動きを一連のセッション(一つの訪問)として追えないため以下のようなレポートとなります。

このままでは、次のような分析が難しくなります。
・サイトのどのコンテンツが問い合わせや注文に繋がったか
・フォームが分かりにくくて元のサイトに戻るユーザはどれくらいいるのか、等
そこで、複数のドメインを横断するための設定をクロスドメインと呼びます。
今回はクロスドメイン設定について、Webサイトのトラッキングコードでの対応と、Googleアナリティクスの画面上の対応の二つの面でお伝えします。
※具体的な設定方法はパワー・インタラクティブが提供するマニュアルに記載していますので、ここでは概念的な説明となります。
まず、異なるドメインに移動する場合にGoogleアナリティクスが一つのセッションとして計測できない理由は、ファーストパーティCookieを利用しているからです。
※ファーストパーティCookieについては、長くなるため別記事で紹介します。
ファーストパーティCookieは、訪問したサイトのドメインごとにセッション情報(ユーザー情報)を持ちます。そのためドメインが異なるとセッション情報が途切れてしまうため、前述の問題が発生します。つまり、クロスドメイン設定とは「セッション情報を異なるドメインに受け渡す設定」を指します。
※今回は、ユニバーサルアナリティクス(analytics.js)ではなく現バージョンのGoogleアナリティクス(ga.js)の設定例となります。
通常のトラッキングコードは、ドメイン単位で計測を行う設定となっているのでカスタマイズが必要になります。
ドメインの範囲を定義する変数が、"_setDomainName()"です。
・www.example.com
・service.example.com
・topic.example.com
上記のようなサブドメイン間でクロスドメインを行いたい場合、メインドメインの「example.com」までドメインの範囲を定義します。
gaq.push(['_setDomainName', 'example.com']);
これで、サブドメイン間でセッション情報が受け渡されるようになります。
別のドメインの場合、セッション情報をリンクURLに付加する必要があります。
(リンクをクリックした時に、現ドメインのセッション情報を別ドメインに受け渡す)
まず、"_setDomainName()"はnoneとして、ドメイン情報を定義しないように設定します。
__gaq.push(['_setDomainName', 'none']);
次に、リンクURLにセッション情報を付加する設定として、"_setAllowLinker()"を使用します。
__gaq.push(['_setAllowLinker', true]);
最後に、リンクURLの修正を行います。
なお、フォームから別ドメインに移動する場合は"_linkByPost"を使用します。
ここまでの設定で複数ドメイン間のアクセスログが一つのGoogleアナリティクス画面に出るようになります。
しかし、そのままでは"/index.html"にようにドメイン以下のページURLのみが表示され、どのドメインかが分かりません。
そこでカスタムフィルタの設定でドメインから表示する対応を行います。
フィールド A -> 引用 A:「ホスト名」で「(.*)」を設定
フィールド B -> 引用 B:「リクエストURL」で「(.*)」を設定
出力先 -> 構成:「リクエストURL」で「$A1$B1」を設定
注意点として、目標URLを設定している場合はドメインからの表記に追加する必要がありますので、合わせて設定ください。

2023.11.15

2023.03.27

2023.03.14