フォームの改善(EFO)の概念が浸透して久しい。Webサイト上でコンバージョンに最も近い箇所に当たり、分析や改修を行う優先度は高い。
フォームの入力画面の到達状況や、フォームの各ステップ毎の到達状況や遷移率などを測ることで、「どのステップでユーザーが離脱しているか」を把握することがフォーム分析の初動のセオリーである。
アクセスログで解析するためには、各ステップ毎のURL(アドレス)が全て変化しないと情報(ログ)が解析ツール側に送ることができない。
このような形のフォームを解析するには、解析ツールが提供している機能を使い、サイト側に修正を加えることで可能になる。
ここでは、Googleタグマネージャとユニバーサルアナリティクスを組み合わせて運用している場合の内容を説明する。
※従来のGoogleアナリティクスの場合は設定が異なるので注意。
※関連ナレッジ資料※
企業情報解析ツールplus活用事例集 をダウンロード
今回は、フォームで入力・確認・完了までURL(アドレス)が全く変わらないフォームについて説明する。
このような場合である。
入力 http://www.kawaranai.com/form/
↓
確認 http://www.kawaranai.com/form/
↓
完了 http://www.kawaranai.com/form/
何も設定しないと、Googleアナリティクスのレポート上では「/form/ページのページ別訪問数:1、ページビュー:3」と集計されてしまい、アクセス解析レポート上では完了までのステップでどう離脱しているのかが分からなくなってしまう。
そこで、アクセス解析ツール=Googleアナリティクス側に、下記のように、各ステップが異なるURL(アドレス)を持っているようにデータを送るよう、設定していく。
入力 http://www.kawaranai.com/form/input
↓
確認 http://www.kawaranai.com/form/confirm
↓
完了 http://www.kawaranai.com/form/thanks
ここでは、Googleタグマネージャとユニバーサルアナリティクスの導入が完了しているのを前提として説明する。
作業は
1. 仕様策定
↓
2. HTMLへの追記作業
↓
3. HTMLの公開
↓
4. Googleタグマネージャの設定
↓
5. Googleタグマネージャの公開
という順番で進めると確実に行いやすい。
手順
1.「フォームのHTMLテンプレートが修正可能かどうか」確認する
Googleタグマネージャのタグ(スニペット)の下に、Javascriptを追記することが可能かどうかを予め制作担当やフォームの提供会社に確認しておく。
2."実際には存在しないが、解析の際に表示させたいアドレス=仮想ページURL"を作る
この記事内では上述の例で挙げた「仮想ページURL」を設定していく。
入力 http://www.kawaranai.com/form/input
↓
確認 http://www.kawaranai.com/form/confirm
↓
完了 http://www.kawaranai.com/form/thanks
3.HTML内のGoogleタグマネージャのタグ(スニペット)の直下に設置する「データレイヤー変数」(Googleタグマネージャの機能拡張のためのJavascript)を作成する
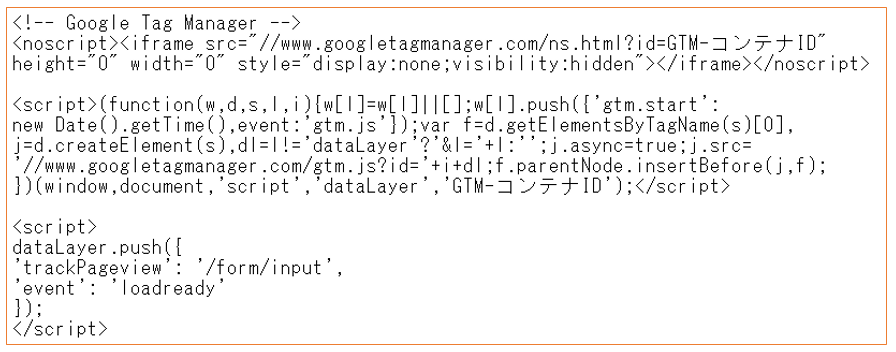
データレイヤー変数は、今回は下記の記述を使用する。
入力画面の場合
このデータレイヤー変数を入力・確認・完了の各ページ毎に合計3個のデータレイヤー変数を作る。
※ここでは、各ステップ毎に静的に「仮想ページURL」情報を送る設定のデータレイヤー変数で実装する。
Googleタグマネージャのタグのすぐ下に、1-3で作成したデータレイヤー変数を追記する。

入力・確認・完了各ページそれぞれ作業する。
作業した入力・確認・完了各ページのHTMLをサーバにアップロードしておく。
Googleタグマネージャの設定概念
・仮想ページURL機能を付けたユニバーサルアナリティクスのページビュータグを、該当するフォームのみに配信する。
・仮想ページURLに書き換える機能が、他のページやタイミングで起こるのを避けるために、特定の目印が付いている時のみこの機能を使うように設定する。
・該当フォーム以外の他のページには、通常のユニバーサルアナリティクスのページビュータグを配信する。
手順
1.ログイン後、設定を行うコンテナの管理画面にアクセス
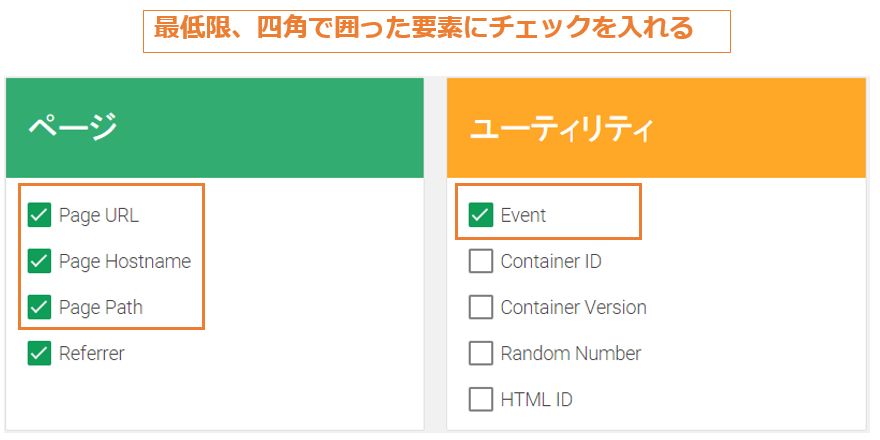
2.「変数」カテゴリにアクセスし、今回の設定に必要となる「有効な組み込み変数」にチェックを入れる

3.「ユーザー定義変数」を新規作成

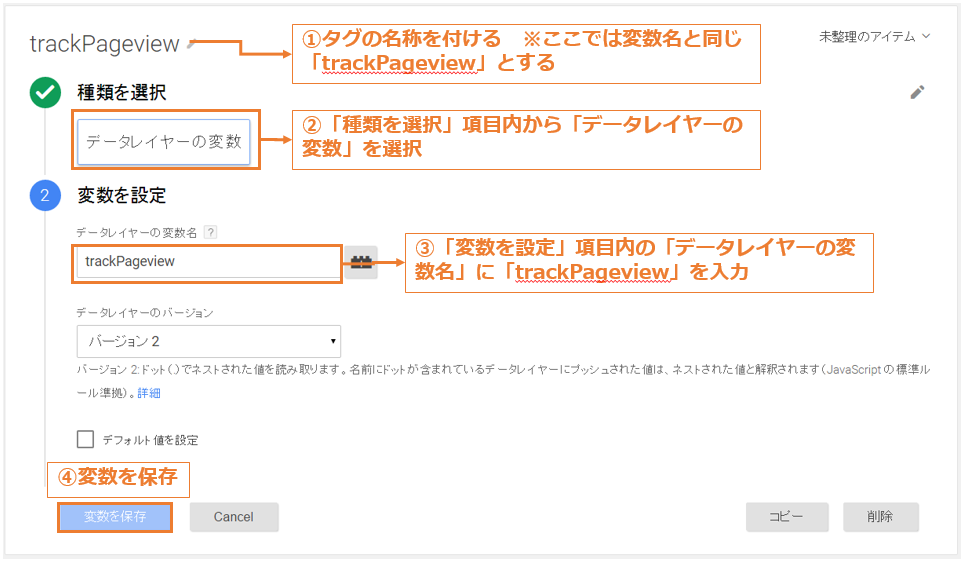
(1)タグの名称を付ける ※ここでは変数名と同じ「trackPageview」とする
(2)「種類を選択」項目内から「データレイヤーの変数」を選択
(3)「変数を設定」項目内の「データレイヤーの変数名」に「trackPageview」を入力
(4)変数を保存
4.今回設定した内容が、データレイヤー変数に含まれる「event」が「loadready」の時のみ発生するように設定するための準備として、変数を新規作成

(1)変数の名称を「event」と付ける ※ここでは必ずこの名称にする
(2)「カスタムイベント」を選択
(3)変数を保存
5.「トリガー」カテゴリにアクセスし、フォームページ配信用のトリガーを新規作成

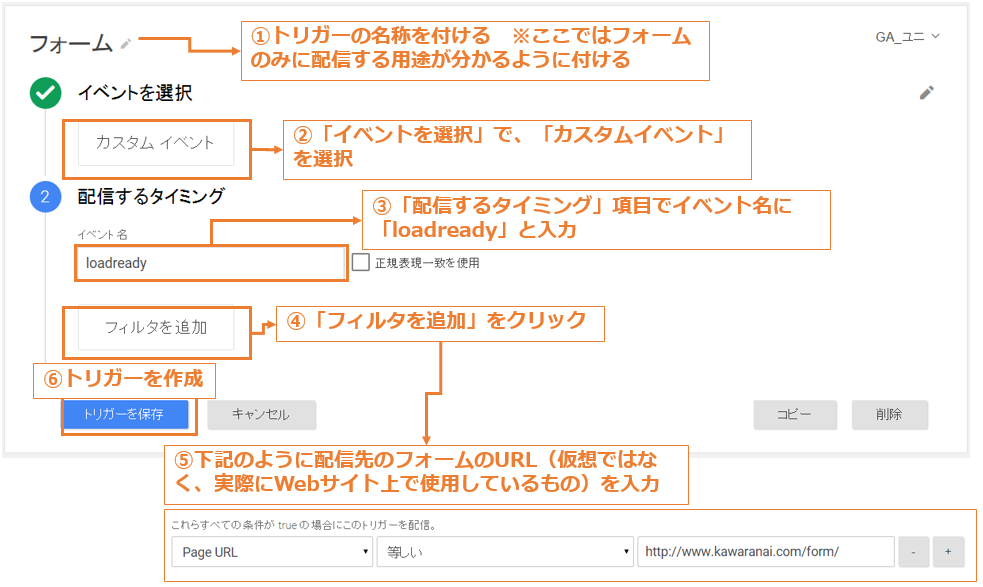
(1)トリガーの名称を付ける ※ここではフォームのみに配信する用途が分かるように付ける
(2)「イベントを選択」で、「カスタムイベント」を選択
(3)「配信するタイミング」項目でイベント名に「loadready」と入力
(4)「フィルタを追加」をクリック
(5)上記のように設定し、配信先のフォームのURL(仮想ではなく、実際にWebサイト上で使用しているもの)を入力
(6)トリガーを作成
6.「タグ」カテゴリにアクセスし、タグを新規作成

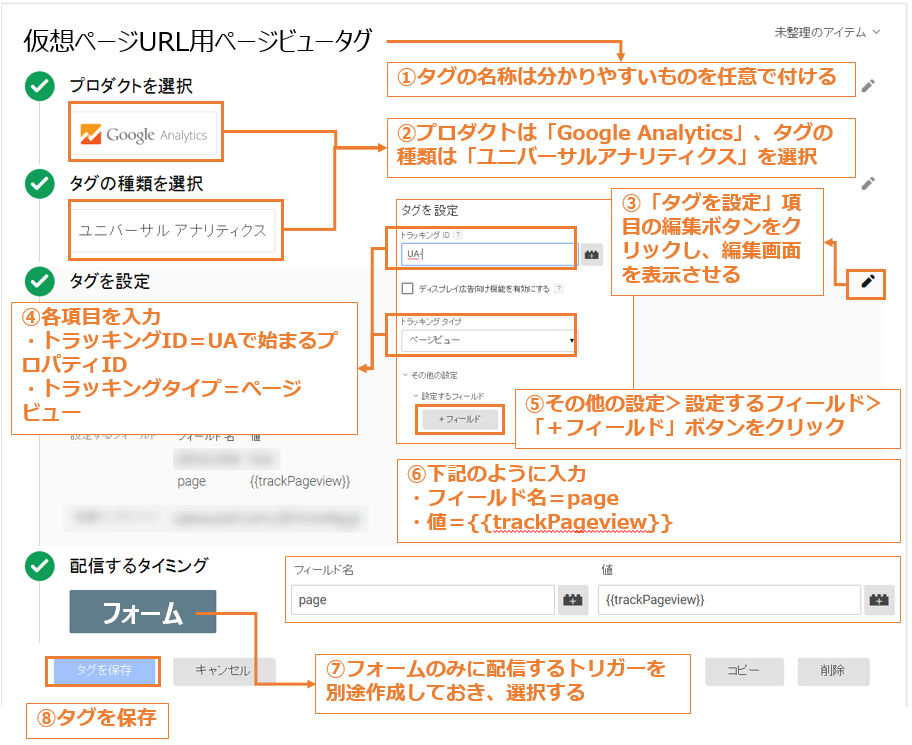
(1)タグの名称は分かりやすいものを任意で付ける
(2)プロダクトは「Googleアナリティクス」、タグの種類は「ユニバーサルアナリティクス」を選択
※この記事ではユニバーサルアナリティクスを使った設定を説明している。 従来のGoogleアナリティクスの場合は設定内容が異なるので注意
(3)「タグを設定」項目の編集ボタンをクリックし、編集画面を表示させる
(4)各項目を入力
・トラッキングID=UAで始まるプロパティID ※通常のGoogle アナリティクスページビュータグで入力しているものと同じID
・トラッキングタイプ=ページビュー
(5)その他の設定>設定するフィールド>「+フィールド」ボタンをクリック
(6)画像のように入力
・フィールド名=page
・値={{trackPageview}}
(7)5で作成した「フォーム」トリガーを選択する
(8)タグを保存
※通常のGoogleアナリティクスページビュータグで、上記で説明している内容以外の詳細設定があれば、仮想ページURLページビュータグにも同様に設定を行う(クロスドメイントラッキングの設定など)。
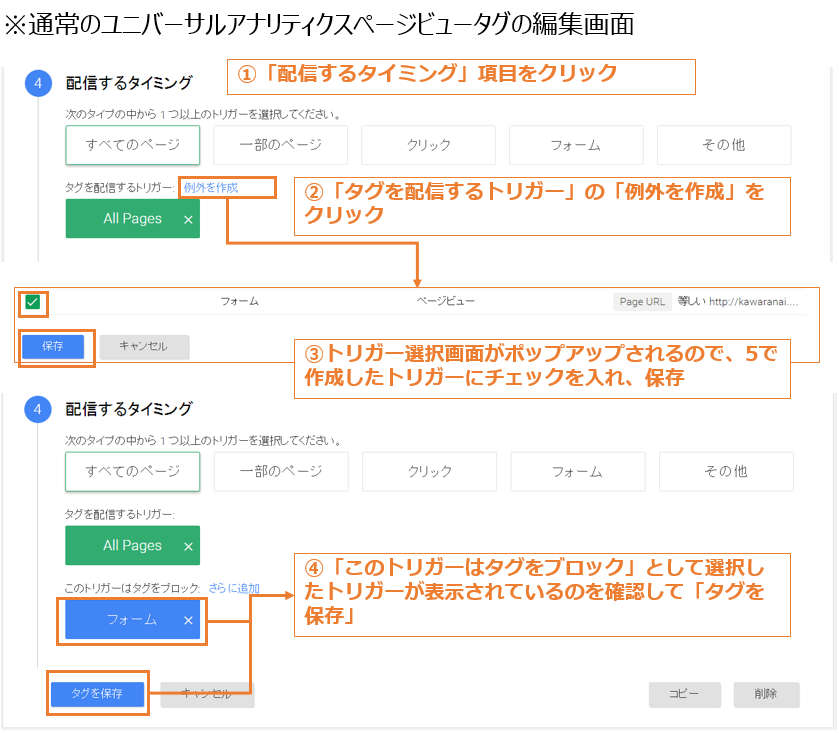
7.通常のユニバーサルアナリティクスのページビュータグが全ページに配信される設定になっている場合、そのままだと今回作成したページビュータグと、既存の通常のページビュータグ両方がフォームに配信されてしまうため、二重でカウントされてしまう。 回避するため、通常のユニバーサルアナリティクスのページビュータグはフォームに配信しない設定にする。

(1)「配信するタイミング」項目をクリック
(2)「タグを配信するトリガー」の「例外を作成」をクリック
(3)トリガー選択画面がポップアップされるので、5で作成したトリガーにチェックを入れ、保存
(4)「このトリガーはタグをブロック」として選択したトリガーが表示されているのを確認して「タグを保存」
手順
1.Googleタグマネージャのプレビュー機能をオンにして、同じブラウザでフォームにアクセス
2.ユニバーサルアナリティクスにログインする。レポート画面内の「リアルタイム分析」機能を使い、仮想ページURLとして設定したURLがユニバーサルアナリティクスに送られているか、「リアルタイム分析>コンテンツ」レポートを確認する
3.データが確認されたら、Googleタグマネージャのバージョンを作成して公開する
この設定を行うことで、フォームの各ステップにどれだけアクセスされているかが分かるようになる。
また、これらの仮想ページURLをユニバーサルアナリティクスの目標設定に使用することで、コンバージョンに関するデータも取れるようになる。
フォームに到達するまでが課題なのか、入力画面以降が課題なのか、フォームの改善対象を探すための基本データとして活用いただきたい。

2023.11.15

2023.03.27

2023.03.14